Discussions on WordPress Plugins developed by Muralidharan indiacitys.com technologies
Push Notification for Post and BuddyPress
- This topic has 89 replies, 8 voices, and was last updated 4 months, 3 weeks ago by
 Murali.
Murali.
-
AuthorPosts
-
February 20, 2022 at 4:42 pm #323
 MuraliKeymaster
MuraliKeymasterI will try to create demo for you using this website as webview in sample flutter project in few days
Since i have not used flutter much, i am creating this demo anyway it will be useful for me in future also
Another thing is, I also want to test push notification subscription using webview and receiving the push messages and to redirect user to specific page in webview when user clicks on push notification.
I will create demo using my website muraliwebworld.com in webview flutter and i will let you know in few days.February 21, 2022 at 7:49 pm #324miguel
ParticipantThat will be great Murali! This can be a very good option to have buddypress notifications and app push notifications. I will wait them. Thanks
February 21, 2022 at 9:07 pm #325 MuraliKeymaster
MuraliKeymasterYesterday I tried sample code in flutter with firebase code. Only challenge is, Firebase requires separate android and ios app in firebase console under same application. For WordPress push notification, we create web app inside firebase console, but for app it requires android/ios app in firebase-console. We need to use those app configuration in our app. Like for example android, we need to download google-services.json and place it in android app root folder (in app project), using this json file android app integrates with Firebase application and with corresponding android app in Firebase console under same application. Till now I tested Flutter app to firebase integration.
I need to test whether subscription token taken from users in Flutter app (app screen webview) will be compatible to send push notifications from WordPress this plugin whenever new activity or post is published. I will update you once this is complete.
If above android testing works, then I will give only flutter app with android configuration to you as i have only windows machine here and I do not have macos developer account. For IOS i can provide instruction then you can test it from your location for macos as it requires xcode , developer license from apple to publish IOS app.I will update you once Android app testing is complete.
February 21, 2022 at 9:11 pm #326miguel
ParticipantOk Thats great i cant test with IOS, im mac user and i have developer license. Thank you
March 7, 2022 at 1:46 pm #333 MuraliKeymaster
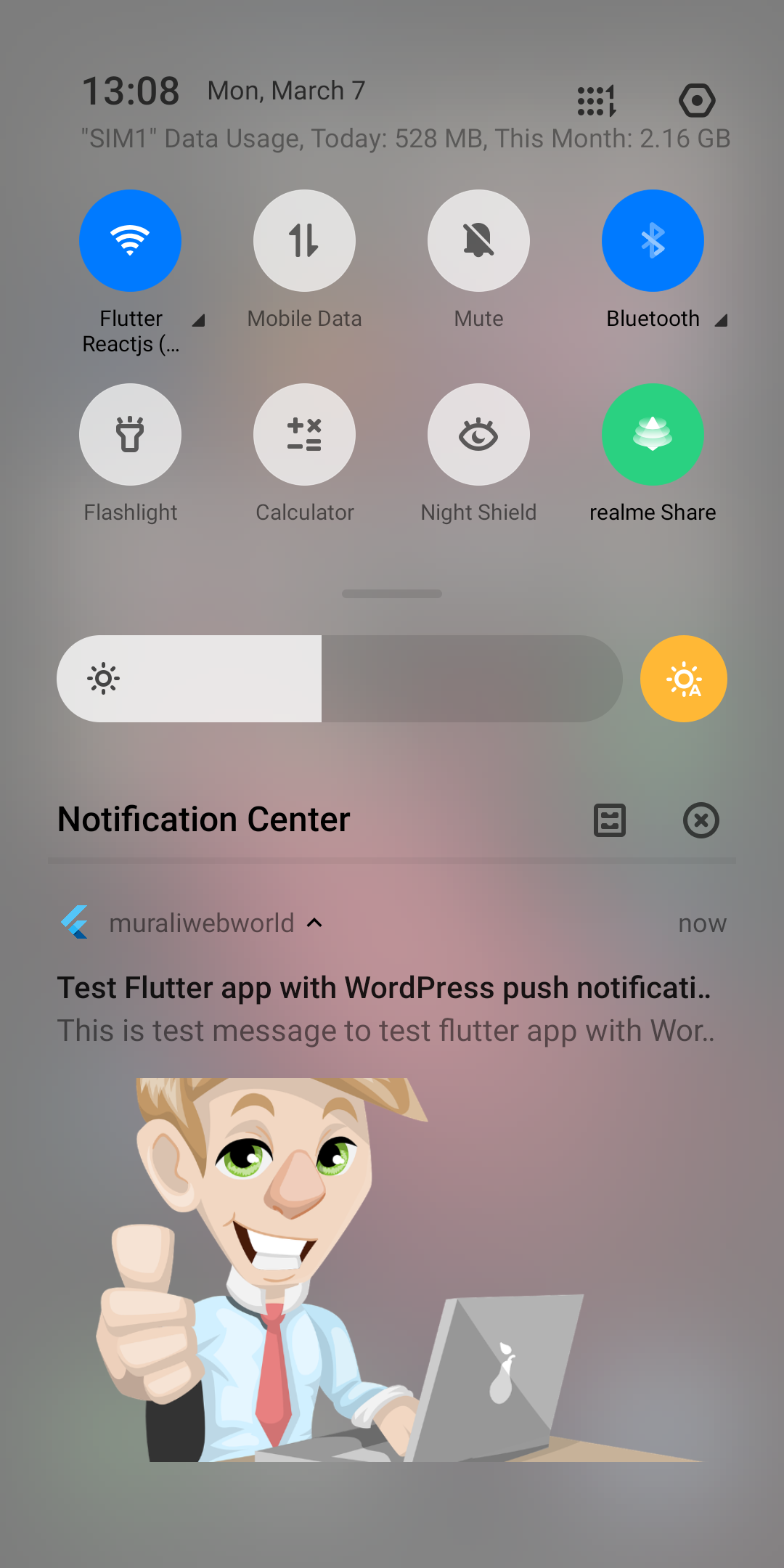
MuraliKeymasterFinally, I am able to create and test draft Android version of Flutter app to integrate push notifications with WordPress Push notification for post and buddypress plugin as backend.
Since it requires push notification subscription token to be sent to WordPress backend, I have created special REST api to communicate between Flutter app with WordPress as backend.
I have attached links containing draft version of changed plugin (version 1.351) and Flutter app (only lib folder containing required code webview and others) to interact with WordPress as backend. You need to create Fresh Flutter app in Android studio and incorporate lib folder changes according to your requirement.
In Firebase, separate Android app needs to be created. It will create google-services.json, we need to store google-services.json in android->app folder in flutter app to get Firebase credentials for Android app using this file
Following are changes I made in this plugin (draft version attached)
1. Generate secret key in mobile app tab to communicate between mobile app(in Integrate app api tab plugin settings)
2. REST api to send subscription token from Mobile Flutter app using WebView to this WordPress plugin to store it in WordPress db to send push notification whenever new activities/post are published.Note:- All REST api code is already included in the code, below is only for reference as guide,
REST API using POST method, to send push notification in secured way using AES 256 cryptography encryption method to avoid spams
REST API url post method to send push notification
https://domainname.com/wp-json/PNFPBpush/v1/subscriptiontokenInput parameters in body in http post method in Flutter APP,
token – it should be encrypted as described below,Using secret key generated from step 1, enter secret key in flutter app code as below in push_notification_manager.dart file (attached link for lib folder),
store token in global variable for other user
Generate envrypted token as mentioned below using below coding (AES 256 cryptography encryption)
Once plugin receives this token, it will unencrypt using the secret key generate and compare hash code to confirm it is sent from Flutter appString strPwd = "16234hgJKLmllpdcd09b2bc37293"; //secret key generated in step 1 above GlobalData.pushtoken = token.toString(); final iv = EncryptPack.IV.fromLength(16); final key = EncryptPack.Key.fromUtf8(strPwd); //hardcode final encrypter = EncryptPack.Encrypter(EncryptPack.AES(key, mode: EncryptPack.AESMode.cbc)); final encrypted = encrypter.encrypt(token.toString(), iv: iv); var hmacSha256 = CryptoPack.Hmac(CryptoPack.sha256,ConvertPack.utf8.encode(strPwd)); // HMAC-SHA256 var hmacstring = hmacSha256.convert(ConvertPack.utf8.encode(token.toString())); var encryptedsubscription = encrypted.base64+":"+iv.base64+":"+hmacstring.toString()+":"+hmacstring.toString();Now token is stored in WordPress database. So, when new activities or post is published, you will get notification in flutter app also. Please note currently logic is included to notify only background push notification, when app is in background. For Foreground notification please add your custom logic under FirebaseMessaging.onMessage.listen in push_notification_manager.dart or if you tell how foreground notification needs to be displayed then i will include the logic later, at present when app is in foreground it will only print the message in the console. When app is background, you will get push notification.
Now for group and shortcode notification, i have special code written in 2 way communications in web_view_container.dart to get group code and subscription option from wordpress to flutter app and then send updated subscription token to WordPress from flutter app.
I have tested in Android device it is working.
I have attached link containing updated plugin and Flutter app lib folder for your reference. Please note both are draft versions created for testing. Please test and modify according to your requirementBy next week or in few days, i will publish in WordPress repository with this updated plugin containing API to communicate with native Flutter mobile app.
Flutter app lib folder web view with push notification
Updated-push-notification-for-post-buddypress-plugin-1.351 version
Flutter app with lib folder and pubspec.yaml file

-
AuthorPosts
- You must be logged in to reply to this topic.

